Pico.css - Micro-CSS-Framework für semantisches HTML
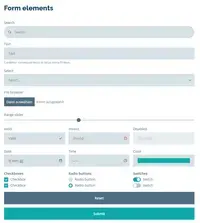
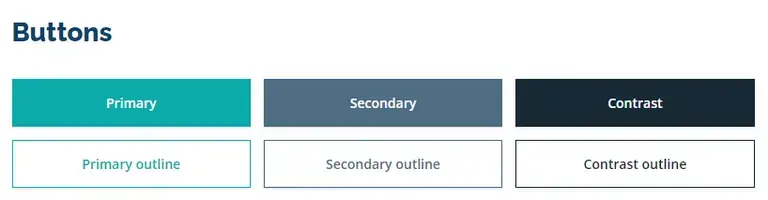
Bei Pico.css handelt es sich um ein sehr kleines, responsive CSS-Framwork. Minified und gzipped ist es kleiner als 10 KB und bietet doch einheitliches Design und einen integrierten Darkmode für die meisten HTML-Elemente. Mit "für semantisches HTML" ist gemeint, dass Pico.css ohne grösstenteils ohne Klassen auskommt. Es werden HTML-Komponenten gestylt. Dadurch ist es nicht notwendig, sich für das Standard-Design spezielle Klassennamen einzuprägen. Für Komponenten wie Buttons werden aber dennoch Modified-Klassen wie .primary, .secondary, .contrast oder .outline angeboten. Deswegen bezeichnet sich Pico.css auch nicht komplett Klassenlos.
Natürlich ist es weiterhin möglich, eigene Klassen einzuführen und zu verwenden.
Durch seine Größe und einfache Verwendung ohne Build System ist Pico.css prädestiniert für das Stylen von auf Mikrocontrollern wie dem ESP8266 oder dem ESP32 gehosteten Webinterfaces.