XUL - Platformübergreifende Anwendungen in JavaScript
XUL ist eine von der Mozilla-Stiftung entwickelte auf XML bassierende Beschreibungs- sprache. Mit XUL(XML User Interface Language) ist die gesamte Oberfläche des Firefox-Browser erstellt worden. XUL wird mittels der Gecko-Engine gerendert. Der XLU-Runner ist eine Laufzeit- umgebung die es ermöglicht eigenständige Anwendungen zu erstellen. Dabei wird die Logik in JavaScript geschrieben.
XUL-Runner implementiert folgende Features:
- XPCOM
- Networking
- Gecko rendering engine
- DOM editing and transaction support (no UI)
- Cryptography
- XBL (XBL2 planned)
- XUL
- SVG
- XSLT
- XML Extras (XMLHttpRequest, DOMParser, etc.)
- Web Services (SOAP)
- Auto-update support (not yet complete)
- Type ahead find toolbar
- Accessibility support
- IPC services for communication between gecko-based apps (not yet complete)
- Storage - SqLite interfaces (not yet turned on by default)
Weitere Informationen unter: developer.mozilla.org








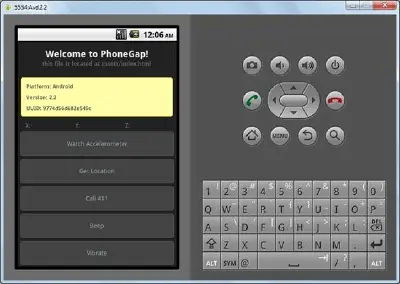
 PhoneGap ist ein HTML5-App-Framework das es ermöglicht Programme für sechs Mobile-Plattformen zu erstellen. Programme können für iPhone, HP webOS, Google Android, Windows Mobile, Symbian OS und BlackBerry entwickelt werden.
PhoneGap ist ein HTML5-App-Framework das es ermöglicht Programme für sechs Mobile-Plattformen zu erstellen. Programme können für iPhone, HP webOS, Google Android, Windows Mobile, Symbian OS und BlackBerry entwickelt werden.