raylib: Eine schlanke, plattformübergreifende Grafikbibliothek
raylib ist eine einfache Grafikbibliothek, die sich auf Spielprogrammierung spezialisiert hat. Das Cheat-Sheet mit allen 475 Befehlen passt auf fünf DIN-A4-Seiten. Durch den überschaubaren Umfang an Befehlen ist sie schnell zu erlernen und ideal für Anfänger sowie für das Prototyping geeignet. Die in reinem C99 geschriebene Bibliothek verfolgt einen minimalistischen Ansatz ohne visuelle Editoren und setzt voll auf Code. Sie hat keine externen Abhängigkeiten und kann dadurch einfach eingebunden werden.
Die Bibliothek ist als Open-Source unter der zlib/libpng-Lizenz verfügbar. raylib unterstützt eine Vielzahl von Plattformen, darunter Windows, Linux, macOS, FreeBSD, Android, Raspberry Pi (ARM) und WebAssembly (HTML5).
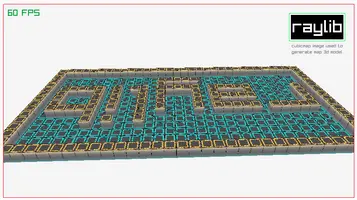
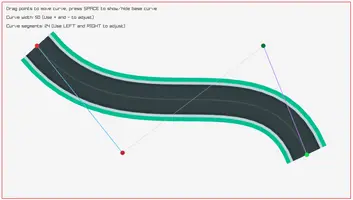
raylib bietet umfassende Features für die 2D- und 3D-Entwicklung. Die Hardware-Beschleunigung erfolgt über eine eigene OpenGL-Abstraktionsschicht, die verschiedene OpenGL-Versionen unterstützt. Ein herausragendes Merkmal ist das leistungsstarke Font-Modul, das SpriteFonts, BMFonts, TrueType (TTF) und Signed Distance Fields (SDF) beherrscht.
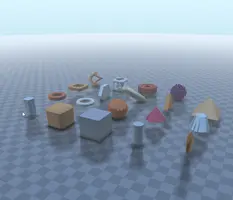
Für 3D-Entwickler bietet die Bibliothek volle Unterstützung für Shapes, Models, Heightmaps und Skeletale-Animationen, ergänzt durch ein flexibles Materialsystem für klassisches und PBR-Rendering. Zudem verfügt raylib über ein auf miniaudio basierendes Audiomodul, das Laden und Abspielen verschiedener Audio-Formate ermöglicht.
Features:
- Plattformunabhängigkeit: Läuft auf Windows, Linux, macOS, Raspberry Pi, Android und im Browser via HTML5.
- Grafik: Hardwarebeschleunigt mit OpenGL; unterstützt 2D- und 3D-Rendering, Texturen, Shaders und Post-Processing-Effekte.
- **Audio:**Lädt und spielt Formate wie WAV, OGG, MP3, FLAC, XM und MOD ab; inklusive Audio-Streaming.
- Eingabe: Vereinfachtes Handling für Tastatur, Maus, Gamepad und Touch-Input.
- Mathematik: Leistungsstarkes Modul für Vektor-, Matrix- und Quaternion-Operationen (raymath).
- Beispiele: über 120 Codebeispiele zum Lernen und für einen schnellen Start.
Die raylib-Community hat die Bibliothek in über 70 Programmiersprachen portiert. Zu den gepflegten Bindings gehören unter anderem: C#, Go, Python, Rust, Java und JavaScript, Lua, Nim, Zig, Odin, Pascal, R und PHP.
Neben der Kernbibliothek existieren einige Erweiterungen:
- raygui: Ein Immediate-Mode-GUI-Modul für die schnelle Erstellung von Benutzeroberflächen.
- rlImGui: Eine Integration der beliebten Dear ImGui mit ray lib.
- Physac: Eine reine Header-Bibliothek für 2D-Physik.
- raylib-extras: Eine Sammlung nützlicher Komponenten, Hilfsfunktionen und zusätzlicher Beispiele für C und C++.
Leider wird kein «einfach» zu aktiverendes Shadow-Rendering unterstützt. Dieses kann zwar über Custom-Shader implementiert werden, setzt dann allerdings ein gewisses Vorwissen voraus.
Vorkonfigurierte Projektvorlagen für verschiedene IDEs, einschließlich Visual Studio Code, erleichtern den Projektstart erheblich.
Unter github.com/southdy/awesome-raylib findet man eine hervorragende Sammlung mit weiteren raylib-Ressourcen.