DbGate und DBeaver sind zwei recht neue Multi-Datanbank-Clients. DbGate ist dabei das jüngere Tool, es ist komplett kostenlos und Open Source. DBeaver hingegen ist auch in einer kommerziellen PRO-Version erhältlich. Im Gegensatz zu Tools wie HeidiSQL (MySQL/MariaSQL) unterstützt, DB Browser (nur SQLite) oder Studio 3T (nur MongoDB) erlauben es beide Tools, auf unterschiedliche Datenbank-Systeme zuzugreifen. Dabei liegt der Schwerpunkt klar auf rationalen Datenbanken. DBeaver Community unterstützt unter anderem MySQL, MS SQL Server, PostgrSQL, SQLite und viele mehr. MongoDB Support sowie die Unterstützung anderer nicht rationalen Datenbanken sind hier nur in der Pro-Version verfügbar. Beide Tools eignen sich gut zum pfelgen von DB-Systemen. Daten können Exportiert, sowie teilweise
auch Importiert oder Migriert werden.
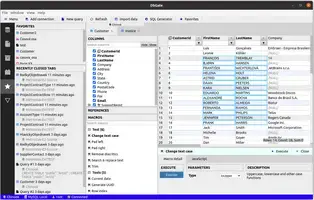
DbGate
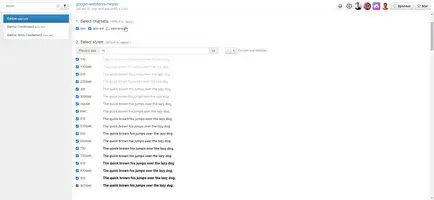
DbGate ist eine Electron Application und für alle wichtigen Betriebssysteme verfügbar. Die Installation unter Linux erfolgt als Appimage. Es gibt unterschiedliche Designs, so kann auch auf einen Dark-Mode umgeschaltet werden. Beim Design orientiert sich DbGate grob an VS-Code. DbGate ermöglicht neben dem Ex-/Import von Daten auch die direkte Migration auf eine andere Datenbank.
Features
- Datenbank Unterstützung
- MS SQL Server, MySQL, MariaDN, OracleDB, PostgrerSQL, CockroachDB, Amazon Redshift, Redis, SQLite MongoDB
- Export/Import
- CSV, Excel, SQL, JSON, XML
- Views
- SQL-Editor, Data-Editor, Query-Builder, Schema-Editor, ER-Diagarams, Chart-View
- Plugin-Support
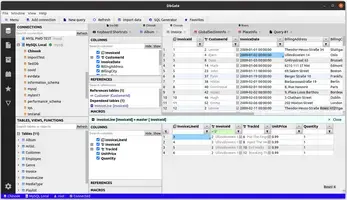
DBeaver
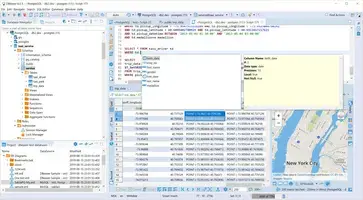
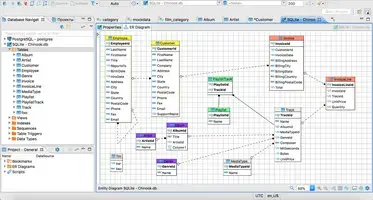
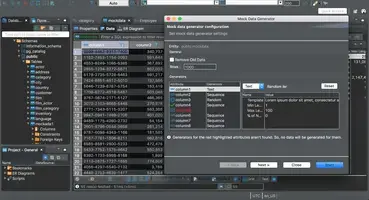
DBeaver ist ebenfals für Windows, Mac OS und Linux verfügbar. Es ist in Java mit Hilfe des Eclipse-Frameworks implementiert. DBeaver erweckt den Anschein, dass neue Feaures nur noch in die kostenpflichtige Version wandern oder nur noch stark eingeschränkt in der Community Edition verfügbar sind. DBeaver ermöglicht aber den Zugriff auf eine erstaunliche Menge an Datenbanken. Generell verfügt er über mehr Funktionen als DbGate, was wohl auch dem geschuldet ist, dass er schon viel länger am Markt ist. Die UI unterstützt Theming ist aber leider unter Linux (Mint) initial im Dark-Mode nur sehr schlecht lesbar gewesen. Dies konnte aber durch die manuelle Wahl eines Themes behoben werden.
Features
- Datenbank Unterstützung
- MySQL, SQL Server, PostgreSQL und mehr
- Export/Import
- CSV, Excel, SQL, JSON, XML
- Views -SQL-Editor, Data-Editor, Query-Builder, Schema-Editor, Basic Charts-View