Micro, der größere Nano
Linux-Nutzer, die auf der Konsole Konfigurationen oder Skripte anpassen, ohne der VI/VIM/EMACS-Fraktion anzugehören, benutzen oft Nano als Editor. Die Möglichkeit, den Editor ohne vorheriges Studium des Handbuchs bedienen zu können und ohne Mühe wieder zu schließen, macht Nano zu einem ansprechenden Tool. Allerdings besitzt Nano im Gegensatz zu den etablierten Editoren weniger Funktionalität. Darüber hinaus besteht Verbesserungsbedarf in Bezug auf die Maussteuerung, die bedauerlicherweise das Einfügen aus der Zwischenablage deaktiviert.
Als ein "größerer" Editor bietet Micro mehr Funktionalität und eignet sich somit auch für umfangreichere Schreib- und Codeaufgaben. Er zeichnet sich durch seine Einsteigerfreundlichkeit aus und ist dennoch wesentlich mächtiger. Für jene, die Nano schätzen, jedoch nach einer mehr Funktionalität brauchen, erweist sich Micro als vielversprechende Alternative.
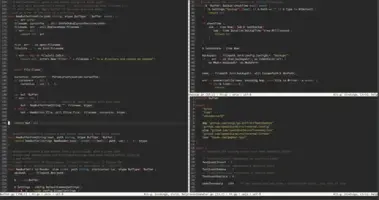
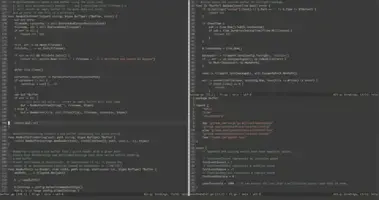
Die Anwendung verfügt über eine umfangreiche Funktionalität, darunter eine breite Palette an Syntaxhervorhebungen für über 75 Programmiersprachen, die Möglichkeit zur Verwendung von Mehrfachcursoren für simultane Bearbeitungen und ein flexibles Plugin-System zur Erweiterung der Funktionspalette. Micro legt besonderen Wert auf Anpassbarkeit und ermöglicht Nutzern die Konfiguration ihrer Einstellungen über eine leicht verständliche JSON-Syntax. Für fortgeschrittene Benutzer bietet der Editor zusätzlich die Option, den Editor über Lua-Skripten zu erweitern. Des Weiteren stellt Micro eine große Auswahl an Themes zur Verfügung, um die visuelle Darstellung von Texten zu optimieren. Die Integration von Mausunterstützung erlaubt es Nutzern, Textabschnitte auszuwählen, Mausklicks für Navigation zu verwenden und ist gelungener als in Nano. Ein bemerkenswertes Merkmal von Micro ist die Fähigkeit, intern einen Terminal-Emulator auszuführen. Dies ermöglicht die parallele Anzeige von Code und einer interaktiven Shell in einer geteilten Ansicht.
Zusammenfassend zeichnet sich Micro als fortschrittlicher Texteditor durch seine Benutzerfreundlichkeit, umfangreiche Anpassungsmöglichkeiten aus, das macht in zu einer guten Wahl für die professionelle Textbearbeitung. Micro kann auf Linux, Windows und MacOS eingesetzt werden.