Wer sein Bash-Script unter Linux mit einer "grafischen" Oberfläche ausstatten will, hat viele Möglichkeiten. Dialog ermöglicht das Erstellen von Dialogboxen auf der Konsole. Für einen Installer oder ein Konfigurations-Script is das aber ausreichen oder sogar erwünscht. Mit Dialog aufgewertete Skripte sind für den User wesentlich einfacher zu bedienen als reine Konsolenanwendungen. Dialog bietet viele Möglichkeiten, User-Inputs abzufragen oder Informationen anzuzeigen. Dialog kann auch unter WSL oder Cygwin ausgeführt werden. Auf gängigen Linuxdistributionen ist es standardmäßig installiert oder steht als Paket zur Verfügung.
Beispiel:
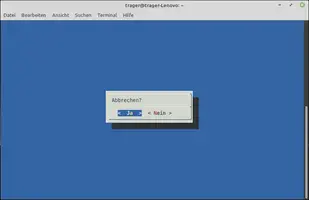
dialog --textbox "Informationen\n\nHier finden Sie wichtige Informationen zu\nragersweb.de" 0 0
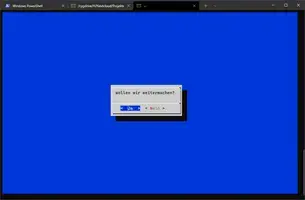
dialog --yesno "Wollen wir weitermachen?" 0 0
dialog --inputbox "Wie heißen Sie?" 0 0 Mustermann
dialog --gauge "Please wait" 10 70 10
Neben Dialog gibt es auch XDialog, welches kompatibel ist, aber auf den X-Server setzt, wodurch GUI-Dialogboxen erstellt werden. Leider wird XDialog nicht mehr aktiv weiterentwickelt. Als Alternative biete sich seit neustem Zenity an. Bei Zenity handelt es sich um ein Gnome-Projekt wodurch die Weiterentwicklung recht sicher ist. Leider hat Zenity nicht so viele Optionen wie Dialog oder XDialog. Es Verfügt aber über die Funktionalität Benachrichtigungen anzuzeigen, was ausgesprochen Praktisch sein kann.
Beispiel:
zenity --question --text "Was soll ich nur machen?"
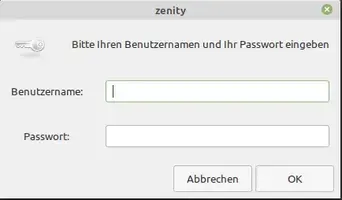
zenity --password --username
zenity --calendar --text "Geburtstag wählen:"
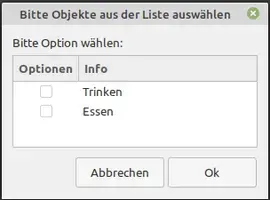
zenity --list --text "Bitte Option wählen:" --checklist --column "Optionen" --column "Info" 1 Trinken
zenity --notification --window-icon="info" --text="There are system updates necessary!"
Mit Yad existiert ein Fork von Zenity, der mehr Optionen bietet. Zenity Commands sollten auch in Yad funktionieren. Allerding muss hier über den --borders Befehl selbst für das passende Padding gesorgt werden. Yad kann unter Ubuntu über sudo apt-get install yad installiert werden.
yad --title 'Beispiel Fenster' --window-icon=gtk-about --geometry=400x100 --button=gtk-close --text 'Hallo Welt!' --borders 1