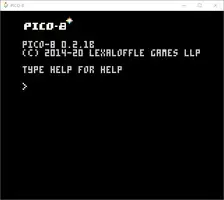
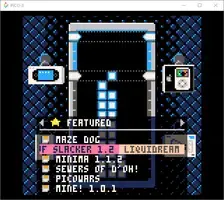
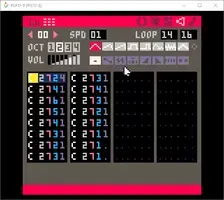
Bei PICO-8 handelt es sich um eine sogenannte "Fantasy Console". Das sind erfundene Konsolen die sich meist an Konsolen in die 8 - 16 Bit Zeit orientieren. Sie ermöglichen das einfache erstellen von eigenen Spielen und richten sich deswegen alle Interessierten denen das Programmieren für echte Konsolen der 8-16 Bit Ära zu aufwendig ist, die aber dennoch etwas vergleichbares erstellen wollen. PICO-8 war eine der ersten dieser "Fantasy Console" und kostet momentan 14.99 $ und ist für Windows, Linux und MacOs verfügbar. Dabei Limitiert PICO-8 Absichtlich die zur Verfügung stehenden Möglichkeiten. So hat PICO-8 eine Auflösung von nur 128x128 Pixeln bei 16 Farben. Der Zeichensatz kennt nur Großbuchstaben. Durch diese Einschränkung ist es für Programmierer aber einfacher eigene Projekte umzusetzen, da man sich besser auf die Grundlegende Spielmechanik konzentrieren kann. PICO-8 ist Emulator und Editor in einem. Wenn man das PICO-8 Programm startet sieht man zuerst eine Startsequenz die an das Booten eines DOS-PCs oder eines Commodore erinnert. Man findet sich danach auf der PICO-8 Konsole wieder. Über diese Konsole kann der Integrierte Appstore gestartet werden oder es kann direkt einen neues Spiel programmiert werden. Über das drücken der Escape-Taste wird die integrierte IDE gestartet. Hier können Code, Grafik und Sounds erstellt bzw. geschrieben werden. So sind ein kleines Grafikprogramm, ein Tile-Editor als auch ein Sound-Editor bereits eingebaut. Spiele für PICO-8 werden in Lua geschrieben und können als virtuelle Cartridge über den integrierten Appstore veröffentlicht werden. Dabei sind alle Kreationen kostenlos und Open-Source. Auch bei über den Appstore geladenen Spielen ist es jederzeit möglich über die Escape-Taste in den Editor-Modus zu wechsel um z.B. Änderungen vorzunehmen oder zu untersuchen wie etwas implementiert ist.
Alternativ zum Appstore können die Virtuellen-Cartridges lokal auch als P8-Datei gespeichert werden. Elegant ist die Möglichkeit Spiele als PNG-Bild zu exportieren. Dabei handelt es ich um ein normales Bild das ein definiertes Logo oder Vorschaubild zeigt. Der eigentliche Programmcode wird in den Metadaten der PNG-Datei gespeichert und kann über die PICO-8-Runtime geladen und gespielt werden.
Die Idee hinter PICO-8 ist wirklich gut. Leider verderben die Einschränkungen des Editor-Modus den Spaß. Auch dieser läuft einer Auflösung von nur 128x128 Pixeln. Dadurch können nie mehr als ein paar Zeilen Code angezeigt werden. Beim Umsetzen etwas größerer Projekte stört das extrem. Natürlich ist auch möglich externe Editoren zu verwenden, allerdings verliert man dadurch das schnelle Testen von Codeänderungen und anderen Integrierten Tools. Nach jeder Codeänderung muss das Programm in PICO-8 neu geladen.
Reines spielen der PICO-8-Cartridges ist auch kostenlos über den Browser möglich. Allerdings können dann keine Änderungen vorgenommen werden und es ist auch nicht möglich den Code einzusehen oder gar neue Spiele zu erstellen.
PICO-8 ist eine interessante Spielerei um erste Spiele-Ideen auszuprobieren. Besonders "Nicht-Programmierer" werden darüber einfach an das Thema herangeführt. Falls man allerdings schon Erfahrung mit dem Programmieren hat und ausgewachsene IDEs kennt wird man sich schwer mit der integrierten 128x128-IDE von PICO-8 tun. Ihnen kann ich z.B das freie LÖVE Game-Engine empfehlen. Allerdings verliert man dadurch leider die intergiereten Tools von PICO-8. Mit Hilfe von PICOLOVE können PICO-8 Spiele zu LÖVE portiert werden. Nichtsdestotrotz wurden viele interessante und witzige kleine Spiele in PICO-8 programmiert. So ist z.B die erste Version des bekannten Spiels "Celest" bei einem Game-Jam auf dem PICO-8 programmiert worden.
Viele zusätzliche Links zu PICO-8 wurden unter awesome-PICO-8 zusammengetragen.
Inzwischen existieren mehrere teilweise auch kostenlose alternativen. Diese haben meist viele Komponenten von PICO-8 eins zu eins nachgebaut, verfügen aber nicht über die in Jahre gewachsene Community von PICO-8. Zu nennen sind hier: TIC-80, PV8, UnicornConsole und LIKO-12.