Cmder - Die bessere Windows-Konsole
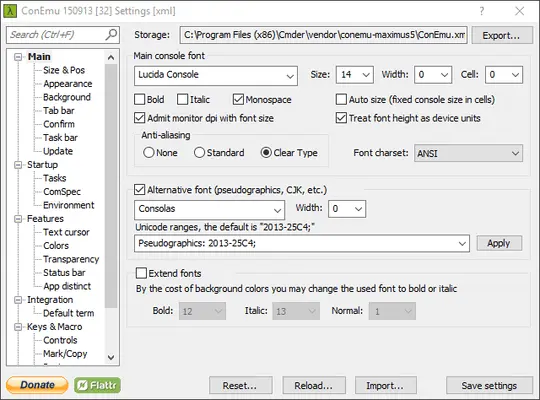
Cmder ist eine alternativer Konsolen-Emulator für Windows. Für Linux existieren zahlreiche solche Anwendungen wie z.B. das von Quake inspirierte Guake. Unter Windows ist das leider nicht der Fall, daher versucht Cmder diese Lücke zu schließen. In Cmder können unterschiedliche Konsolen wie z.B. CMD, PowerShell, Cygwin eingebunden werden. Die zahlreichen Optionen von Cmder können über ein Optionsmenü oder über eine Konfigurations-XML angepasst werden. Richtig konfiguriert sieht Cmder viel besser aus als die Windows-Standard-Konsole oder die bei Cygwin mitgelieferte Konsole. Cmder unterstützt mehrere parallel geöffnete Konsolen, welche übersichtlich in Tabs dargestellt werden. Es möglich Cmder auf Tastendruck vom oberen Bildschirmrand herunterfahren zu lassen. Die Tastenkombinationen können über die Optionen frei gewählt werden. Leider ist es nicht möglich die F12-Taste zu belegen, welche z.B. unter Linux die Standardtaste für das ausfahren der Guake-Konsole ist.
Cmder kann unter cmder.net kostenlos heruntergeladen werden.